-


- 図1.東京電機大学のWebページ
- モバイルフレンドリーな表示(左)
- モバイルフレンドリーではない表示(右)
本論文は、検索エンジンであるGoogle検索のSEO (Search Engine Optimization)におけるモバイル対策について紹介し、モバイル対策の要であるモバイルフレンドリーの重要性を検討することを目的とする。
Googleの発表では2015年5月にはすでに、モバイル端末からの検索数がPCからの検索数を超えており、モバイルに対応する重要性は年々高まってきている。また、2015年4月21日にGoogleの検索エンジンには、モバイルフレンドリーアップデートが適用され、PCとモバイル端末での検索結果に相違が見られるようになった。すなわち、SEOの観点からみてもモバイルは見逃すことのできない物となっている。
本論文の構成は以下のとおりである。2章では、SEOに関連する基本的な事項について述べる。また、Googleやモバイル対策といった研究の方向性について述べる。3章では、モバイルフレンドリーに関連する基本的な事項について述べる。4章では、モバイルフレンドリーの重要性の研究のテーマを「モバイルとPCの検索結果の相違」「検索結果順位とモバイルフレンドリーの関係性」「モバイルフレンドリーの点数詳細」に分類して紹介する。5章では、本研究の考察を行う。6章では、本論文のまとめを行う。
SEOとはSearch Engine Optimizationの略であり、検索エンジン最適化を意味する言葉である。あるキーワード検索において、特定のWebサイトが上位になるようにWebサイトのチューニングを行うことである。
すなわち、検索エンジンは、キーワードに最適なWebサイトを順位づけして順番に表示するが、Webサイトが検索結果の上位になるのは一種の広告と同じ効果があるため、特に企業にとっては重要である。
検索エンジンの中でも世界や日本における使用率が一番多い検索エンジンはGoogle検索である。また、Yahoo!はGoogleの検索エンジンを使っているためSEOにおいては基本的にGoogle検索と同様として考えて良い。
検索エンジンのアルゴリズムはそれぞれ異なるため、本研究ではGoogleのSEOに限定する。
下記の表は日本と世界の検索エンジンの利用率を表したものである。
| 1位 | 62.17% | 1位 | 89.10% | |||
| 2位 | 31.90% | Yahoo! | 2位 | 5.33% | Bing | |
| 3位 | 5.33% | Bing | 3位 | 3.38% | Yahoo! |
データ参照:http://gs.statcounter.com/
Googleの検索エンジンは日々更新され続けているが、中でも重要なアップデートが多く存在する。公式に公表されないことも多いため、全ては含まないが有名なものは以下のとおりである。
モバイルフレンドリーとは、モバイル端末で使いやすいことであり、モバイル端末の規格とディスプレイに合わせて設計されていることを意味する。Webサイトをモバイルフレンドリーにすることで、モバイル検索利用者の利便性が高まる。モバイルフレンドリーであるかは、次節に示す5つの評価項目で判断される。
モバイルフレンドリーの具体例として、図1に東京電機大学のWebサイトを2種類示す。図1の左画面がモバイルフレンドリーである表示で、右画面がモバイルフレンドリーでない表示である。比較すると、文字の大きさやレイアウト、ボタンの大きさなどに違いが見られ、モバイルフレンドリーである表示では、ズームや横スクロールの必要はなく、ボタンも大きく押しやすい。


プラグインを使用すると、ブラウザではFlash、Silverlight、Javaなどの特別なタイプのウェブコンテンツを処理しやすくなるが、殆どの携帯端末ではプラグインをサポートしていない。サポートしているブラウザでも、プラグインはハング、クラッシュ、セキュリティ上の問題の主な原因となる。
ビューポートは携帯端末でのウェブページの表示方法を制御する。ビューポートがない場合、携帯端末は一般的なデスクトップ画面の幅でページをレンダリングする。ビューポートを設定すると、ページの幅やさまざまな端末での拡大縮小を制御できるようになる。
携帯端末に適切に表示されるよう最適化されたページには、ドキュメントの先頭に width=device-width、initial-scale=1 を指定したメタ ビューポートが含まれている。 <meta name=viewport content="width=device-width, initial-scale=1">
ページ全体を表示するために横にスクロールしたり、縮小したりする必要があると、ユーザーの利便性が低下する。メタビューポートタグを使ってモバイル サイトを開発する場合、指定されたビューポートに収まらないページコンテンツを誤って作成しやすくなる。たとえば、ビューポートよりも広い幅で表示される画像があると、ビューポートの横へのスクロールが生じる場合がある。ユーザーが横にスクロールしなくて済むように、ビューポートの幅に収まるようにコンテンツを調整する。
画面サイズは端末によって大きく異なるため、さまざまな端末でページが正しく表示されるようビューポートを設定する必要があるため、相対的な幅の値を使用する(width:100% など)
タッチスクリーンでは、リンクやボタンが小さかったり、近すぎたりすると、従来のマウス カーソルよりも正確にタップするのが難しくなる。ユーザーが間違えて誤ったターゲットをタップして困惑しないように、タップ ターゲットは十分に大きくし、他のタップ ターゲットに指を重ねずに押せるよう十分に離す必要がある。平均的な大人の指の腹のサイズは幅約 10 ミリで、Android UIのガイドラインで推奨されるタップターゲットの最小サイズは約7ミリである。サイト上で最も重要なタップ ターゲットは押しやすいように十分大きくし、高さと幅を 48 CSS ピクセル以上にする。使用頻度の低いリンクはそれより小さくてもかまわないが、リンク同士や他のリンク群との間にスペースを確保する。
ウェブのフォント サイズは 4つの一般的な単位(ピクセル(px)、ポイント(pt)、EM(em)、パーセント(%))で指定できる。
16 CSS ピクセルの基本フォントサイズを使用し、使用するフォントのプロパティに基づいて、必要に応じてサイズを調整する。基本サイズに対して相対的なサイズを使って、フォントの拡大縮小を定義する。
現在のSEOにおけるモバイル対策の大部分は、モバイルフレンドリーであるかが問われている。そのため、SEOにおけるモバイル対策での、モバイルフレンドリーの重要度は高いと考えられる。今回はPCとモバイルでの検索結果を比較し、モバイルフレンドリーの重要性を検証する。WebサイトのGoogleによるモバイルフレンドリーである度合いは、0から100の点数で表される。これは、Googleが公開しているツールで判定可能である。モバイルフレンドリーが重要であるかを検討するにあたって、その点数を利用する。
モバイルフレンドリーがGoogleのモバイル検索順位の上位表示に、どの程度重要であるかを大学サイトで検証する。検索エンジンGoogleにて、キーワード「大学」で検索し、各大学のWebサイトをランク付けし、PC検索での上位50校を用いてそれぞれ、モバイル順位とモバイルフレンドリー点数を求め、比較する。
| モバイル端末 | iPhone5 A1429 iOS9.3.3 |
| PC | 自作PC Windows7 |
| ブラウザ | Google Chrome シークレットモード |
| 場所 | 東京都足立区 |
検索エンジンGoogleにて、キーワード「大学」で検索し、各大学のWebページをランク付けし、PC検索での上位50校を用いてそれぞれ、モバイル順位とモバイルフレンドリー点数を求め、比較する。
検索エンジンGoogleにて、キーワード「大学」で検索し、各大学のWebページをランク付けし、PC検索での上位50校とその大学のモバイル検索での順位を表1に示す。
表1より、PC順位とモバイル順位にどの大学も違いが見られる。その変化の大きさは様々であるが、変化の少ない大学とPC順位に比べモバイル順位を大きく落としている大学の2種類が見受けられる。この違いは、モバイルフレンドリーが関係していることが考えられる。次節で、各大学のモバイルフレンドリー点数と順位の関係性を見ていく。
| PC順位 | 大学 | モバイル順位 | PC順位 | 大学 | モバイル順位 | |
|---|---|---|---|---|---|---|
| 1 | 明治大学 | 2 | 26 | 岡山大学 | 204 | |
| 2 | 名古屋大学 | 3 | 27 | 東北大学 | 32 | |
| 3 | 九州大学 | 1 | 28 | 山形大学 | 24 | |
| 4 | 中央大学 | 45 | 29 | 宮崎大学 | 104 | |
| 5 | 千葉大学 | 4 | 30 | 長崎大学 | 264 | |
| 6 | 近畿大学 | 6 | 31 | 大阪大学 | 39 | |
| 7 | 広島大学 | 8 | 32 | 関西大学 | 42 | |
| 8 | 信州大学 | 22 | 33 | 北海道大学 | 37 | |
| 9 | 日本大学 | 5 | 34 | 立教大学 | 33 | |
| 10 | 東洋大学 | 11 | 35 | 埼玉大学 | 43 | |
| 11 | 上智大学 | 7 | 36 | 神奈川大学 | 41 | |
| 12 | 新潟大学 | 10 | 37 | 立命館大学 | 29 | |
| 13 | 愛媛大学 | 16 | 38 | 龍谷大学 | 18 | |
| 14 | 東海大学 | 9 | 39 | 東京大学 | 67 | |
| 15 | 金沢大学 | 12 | 40 | 金沢工業大学 | 35 | |
| 16 | 京都大学 | 14 | 41 | 工学院大学 | 36 | |
| 17 | 法政大学 | 15 | 42 | 横浜国立大学 | 19 | |
| 18 | 鹿児島大学 | 17 | 43 | 山梨大学 | 25 | |
| 19 | 山口大学 | 23 | 44 | 琉球大学 | 124 | |
| 20 | 帝京大学 | 13 | 45 | 三重大学 | 91 | |
| 21 | 佛教大学 | 21 | 46 | 岩手大学 | 294 | |
| 22 | 高知大学 | 235 | 47 | 大阪府立大学 | 28 | |
| 23 | 同志社大学 | 53 | 48 | 早稲田大学 | 34 | |
| 24 | 一橋大学 | 20 | 49 | 香川大学 | 38 | |
| 25 | 筑波大学 | 62 | 50 | 日本工業大学 | 56 |
表2は検索エンジンGoogleにて、キーワード「大学」で検索し、各大学のWebページをランク付けし、PC検索での上位50校のモバイルフレンドリーの点数の詳細を大学毎に、減点数を表したものである。点数はモバイルフレンドリーの点数で、点数の多い順に並んでいる。A、B、C、D、Eは下記のとおりである。
| A | プラグインを使用しない |
| B | ビューポートを設定する |
| C | コンテンツのサイズをビューポートに合わせる |
| D | タップターゲットのサイズを適切に調整する |
| E | 読みやすいフォントサイズを使用する |
また、数字の左に記載されている記号は以下の意味がある。
| 記載なし | 合格 |
|---|---|
| △ | 修正を考慮 |
| × | 修正が必要 |
| 大学名 | 点数 | A | B | C | D | E |
|---|---|---|---|---|---|---|
| 明治大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 九州大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 山口大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 山形大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 埼玉大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 横浜国立大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 日本工業大学 | 100 | 0 | 0 | 0 | 0 | 0 |
| 千葉大学 | 99 | 0 | 0 | 0 | △12 | 0 |
| 近畿大学 | 99 | 0 | 0 | 0 | △3 | 0 |
| 広島大学 | 99 | 0 | 0 | 0 | △1 | 0 |
| 東洋大学 | 99 | 0 | 0 | 0 | △12 | 0 |
| 上智大学 | 99 | 0 | 0 | 0 | △16 | 0 |
| 新潟大学 | 99 | 0 | 0 | 0 | △14 | 0 |
| 愛媛大学 | 99 | 0 | 0 | 0 | △8 | 0 |
| 京都大学 | 99 | 0 | 0 | 0 | △2 | 0 |
| 法政大学 | 99 | 0 | 0 | 0 | △1 | 0 |
| 鹿児島大学 | 99 | 0 | 0 | 0 | △4 | 0 |
| 帝京大学 | 99 | 0 | 0 | 0 | △3 | 0 |
| 佛教大学 | 99 | 0 | 0 | 0 | △3 | 0 |
| 東北大学 | 99 | 0 | 0 | 0 | △9 | 0 |
| 大阪大学 | 99 | 0 | 0 | 0 | △13 | 0 |
| 北海道大学 | 99 | 0 | 0 | 0 | △1 | 0 |
| 立教大学 | 99 | 0 | 0 | 0 | △2 | 0 |
| 神奈川大学 | 99 | 0 | 0 | 0 | △7 | 0 |
| 龍谷大学 | 99 | 0 | 0 | 0 | △6 | 0 |
| 金沢工業大学 | 99 | 0 | 0 | 0 | △2 | 0 |
| 山梨大学 | 99 | 0 | 0 | 0 | △1 | 0 |
| 香川大学 | 99 | 0 | 0 | 0 | △6 | 0 |
| 日本大学 | 98 | 0 | 0 | 0 | △18 | 0 |
| 関西大学 | 98 | 0 | 0 | 0 | △18 | 0 |
| 一橋大学 | 97 | 0 | 0 | 0 | △31 | 0 |
| 立命館大学 | 97 | 0 | 0 | 0 | △42 | 0 |
| 早稲田大学 | 97 | 0 | 0 | 0 | △12 | 0 |
| 東海大学 | 96 | 0 | 0 | 0 | △28 | 0 |
| 金沢大学 | 96 | 0 | 0 | 0 | △24 | 0 |
| 工学院大学 | 96 | 0 | △1 | 0 | △1 | 0 |
| 名古屋大学 | 95 | 0 | 0 | △1 | △24 | 0 |
| 信州大学 | 95 | 0 | 0 | △1 | △10 | 0 |
| 大阪府立大学 | 95 | 0 | 0 | 0 | △16 | 0 |
| 琉球大学 | ×66 | 0 | 0 | ×106 | △38 | 0 |
| 同志社大学 | ×65 | 0 | ×1 | 0 | △52 | ×79 |
| 中央大学 | ×63 | 0 | ×1 | 0 | ×181 | ×192 |
| 三重大学 | ×63 | 0 | ×1 | △6 | △42 | ×50 |
| 筑波大学 | ×62 | 0 | ×1 | △1 | ×78 | ×68 |
| 宮崎大学 | ×62 | 0 | ×1 | △5 | ×56 | ×62 |
| 東京大学 | ×62 | 0 | ×1 | 0 | ×89 | ×90 |
| 岡山大学 | ×60 | 0 | ×1 | △2 | ×72 | ×140 |
| 長崎大学 | ×60 | 0 | ×1 | 0 | ×81 | ×62 |
| 岩手大学 | ×60 | 0 | ×1 | 0 | ×86 | ×105 |
| 高知大学 | ×57 | 0 | ×1 | △40 | ×97 | ×92 |
表2より、モバイルフレンドリーに対応していない大学は70点以下で、対応している大学は90点以上とはっきりと点数においても区別されていることが分かる。また、修正が必要な項目が一つでもある場合は大きな減点となり、モバイルフレンドリーではないとされることが見て取れる。モバイルフレンドリーに対応するにはまず、ビューポートを設定する必要があり、設定していない大学はモバイルフレンドリーではないとされている。また、琉球大学のように、ビューポートを設定していても、ビューポートに正しくコンテンツのサイズを合わせられていないという判定を受けていると、モバイルフレンドリーでないとされる。また、モバイルフレンドリーに対応していない大学のWebサイトは大半が一切対応しようとしていない状態であり、この減点はそれを表している。また、モバイルフレンドリーに対応していると判定を受けた大学でも、修正を考慮する必要がある減点が多く見られ、主にタップターゲットのサイズが適切でないとされている。
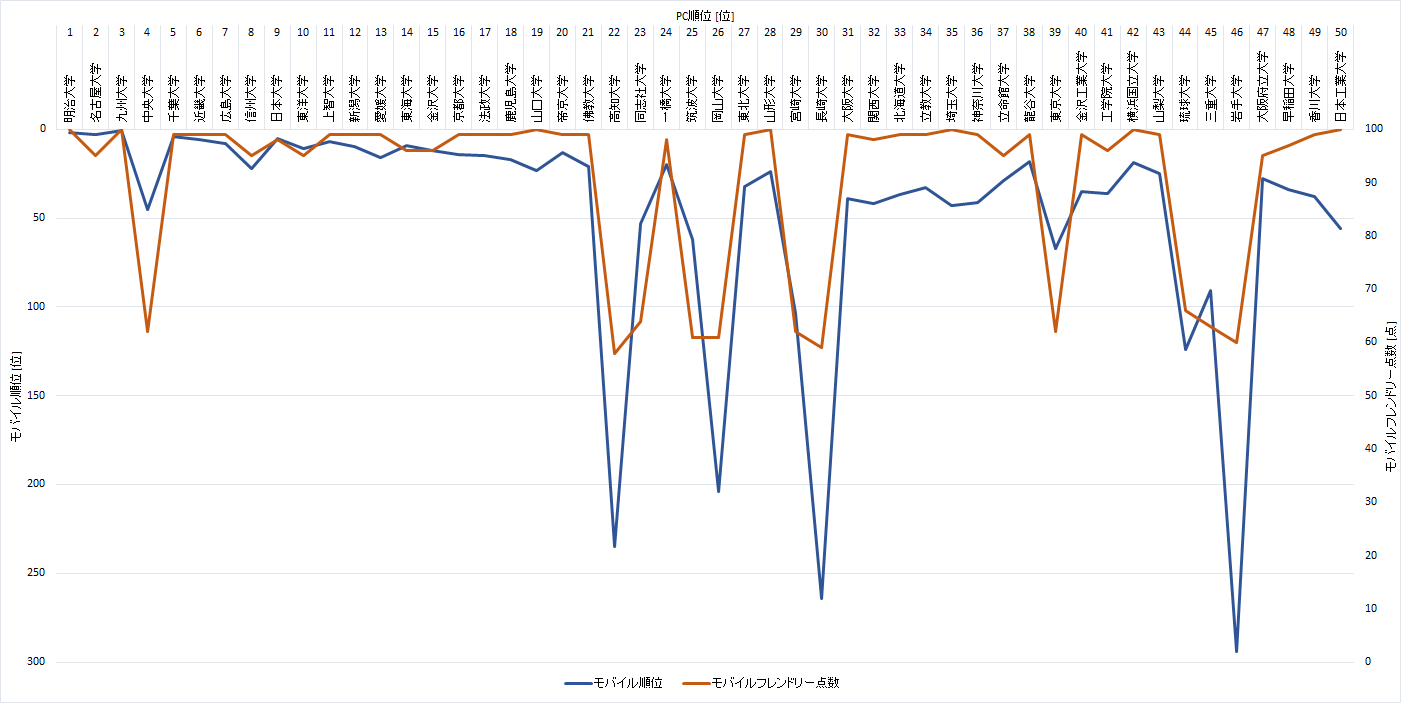
検索エンジンGoogleにて、キーワード「大学」で検索し、各大学のWebページをランク付けし、PC検索での上位50校とその大学のモバイル検索での順位とモバイルフレンドリーの点数を表3に示す。また、表2をグラフに表したのが図2のグラフである。
図2のグラフは、検索結果順位とモバイルフレンドリー点数の関係を表している。左の縦軸がモバイル順位、右の縦軸がモバイルフレンドリー点数となっている。大学は左からPC順位の順に並んでいる。順当であれば、モバイル順位はPC順位にしたがって右肩下がりであり、多少ばらつきはあるもののその傾向が見て取れる。また、少数ながら大きくモバイル順位を落としているところに注目すると、モバイルフレンドリーの点数も連動して低いことが分かる。増減の値は様々であるが、図2よりモバイル順位とモバイルフレンドリー点数は密接に関係していることが明らかである。
| PC順位 | 大学 | モバイル順位 | モバイルフレンドリー点数 | PC 順位 | 大学 | モバイル 順位 | モバイルフレンドリー点数 | |
|---|---|---|---|---|---|---|---|---|
| 1 | 明治大学 | 2 | 100 | 26 | 岡山大学 | 204 | 61 | |
| 2 | 名古屋大学 | 3 | 95 | 27 | 東北大学 | 32 | 99 | |
| 3 | 九州大学 | 1 | 100 | 28 | 山形大学 | 24 | 100 | |
| 4 | 中央大学 | 45 | 62 | 29 | 宮崎大学 | 104 | 62 | |
| 5 | 千葉大学 | 4 | 99 | 30 | 長崎大学 | 264 | 59 | |
| 6 | 近畿大学 | 6 | 99 | 31 | 大阪大学 | 39 | 99 | |
| 7 | 広島大学 | 8 | 99 | 32 | 関西大学 | 42 | 98 | |
| 8 | 信州大学 | 22 | 95 | 33 | 北海道大学 | 37 | 99 | |
| 9 | 日本大学 | 5 | 98 | 34 | 立教大学 | 33 | 99 | |
| 10 | 東洋大学 | 11 | 95 | 35 | 埼玉大学 | 43 | 100 | |
| 11 | 上智大学 | 7 | 99 | 36 | 神奈川大学 | 41 | 99 | |
| 12 | 新潟大学 | 10 | 99 | 37 | 立命館大学 | 29 | 95 | |
| 13 | 愛媛大学 | 16 | 99 | 38 | 龍谷大学 | 18 | 99 | |
| 14 | 東海大学 | 9 | 96 | 39 | 東京大学 | 67 | 62 | |
| 15 | 金沢大学 | 12 | 96 | 40 | 金沢工業大学 | 35 | 99 | |
| 16 | 京都大学 | 14 | 99 | 41 | 工学院大学 | 36 | 96 | |
| 17 | 法政大学 | 15 | 99 | 42 | 横浜国立大学 | 19 | 100 | |
| 18 | 鹿児島大学 | 17 | 99 | 43 | 山梨大学 | 25 | 99 | |
| 19 | 山口大学 | 23 | 100 | 44 | 琉球大学 | 124 | 66 | |
| 20 | 帝京大学 | 13 | 99 | 45 | 三重大学 | 91 | 63 | |
| 21 | 佛教大学 | 21 | 99 | 46 | 岩手大学 | 294 | 60 | |
| 22 | 高知大学 | 235 | 58 | 47 | 大阪府立大学 | 28 | 95 | |
| 23 | 同志社大学 | 53 | 64 | 48 | 早稲田大学 | 34 | 97 | |
| 24 | 一橋大学 | 20 | 98 | 49 | 香川大学 | 38 | 99 | |
| 25 | 筑波大学 | 62 | 61 | 50 | 日本工業大学 | 56 | 100 |

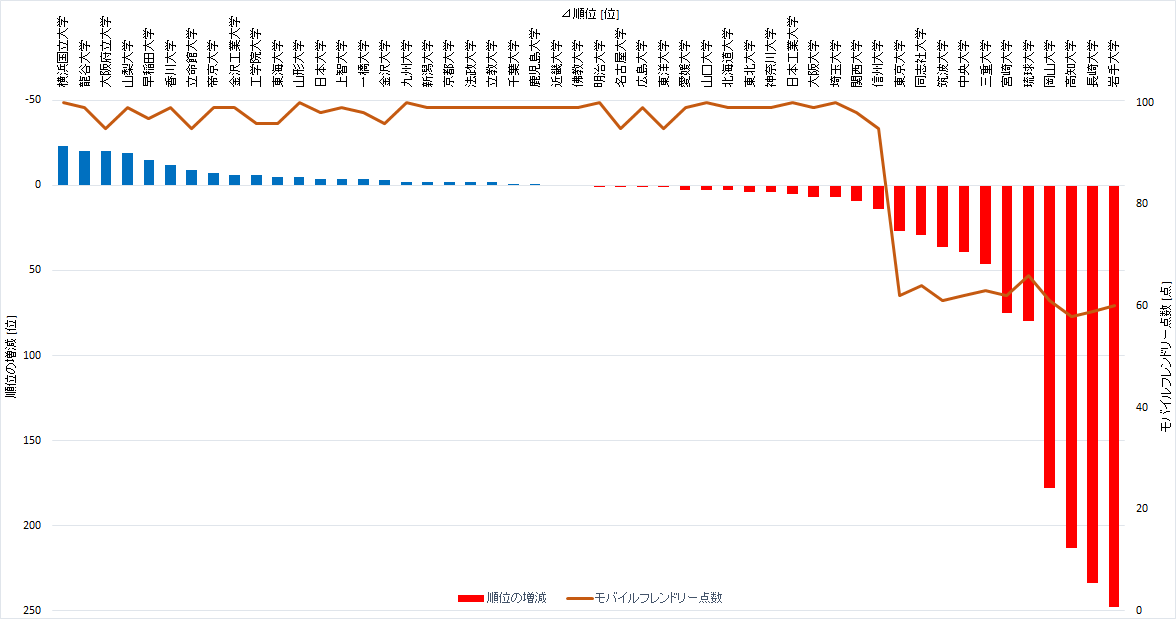
表3より、モバイル順位-PC順位を行い、モバイル順位の増減を大学ごと求め、それを表4にまとめた。表3をグラフに表したものが図3である。
図3のグラフは、モバイル順位-PC順位を行いモバイル順位の増減を求め、増減が小さい大学順に左から並べたものである。左の縦軸がモバイル順位の増減を、右の縦軸がモバイルフレンドリーの点数を示している。図3のグラフより、モバイルフレンドリーの点数がきれいに信州大学と東京大学の間で切り替わっていることが見て取れる。これは、モバイルフレンドリーであるか、そうでないかの境目が現れているものである。モバイルフレンドリーに対応していない場合、モバイルの順位は大きく落とすことになる。このことからモバイルフレンドリーに対応する重要性があるといえる。また、モバイルフレンドリーに対応している場合、順位をあげることが多い中少し下がってしまう場合もあるようだ。しかし、モバイルフレンドリーではないWebサイトよりも順位を落としてはいないことが見て取れるため、モバイルフレンドリーに対応する重要性は十分にあるといえる。
モバイルフレンドリーに対応していない大学は、順位増加の差が激しいがこれは2.3Googleの重要なアップデートの節で述べたヴェニスアップデートの位置情報が影響しているとも考えられる。本検証では、東京都での検証であるため地方の大学は不利な結果が出やすくなっている。
| PC順位 | 大学名 | モバイル順位 | モバイルフレンドリー点数 | モバイル-PC順位 |
|---|---|---|---|---|
| 42 | 横浜国立大学 | 19 | 100 | -23 |
| 38 | 龍谷大学 | 18 | 99 | -20 |
| 47 | 大阪府立大学 | 27 | 95 | -20 |
| 43 | 山梨大学 | 24 | 99 | -19 |
| 48 | 早稲田大学 | 33 | 97 | -15 |
| 49 | 香川大学 | 37 | 99 | -12 |
| 37 | 立命館大学 | 28 | 95 | -9 |
| 20 | 帝京大学 | 13 | 99 | -7 |
| 40 | 金沢工業大学 | 34 | 99 | -6 |
| 41 | 工学院大学 | 35 | 96 | -6 |
| 14 | 東海大学 | 9 | 96 | -5 |
| 28 | 山形大学 | 23 | 100 | -5 |
| 9 | 日本大学 | 5 | 98 | -4 |
| 11 | 上智大学 | 7 | 99 | -4 |
| 24 | 一橋大学 | 20 | 98 | -4 |
| 15 | 金沢大学 | 12 | 96 | -3 |
| 3 | 九州大学 | 1 | 100 | -2 |
| 12 | 新潟大学 | 10 | 99 | -2 |
| 16 | 京都大学 | 14 | 99 | -2 |
| 17 | 法政大学 | 15 | 99 | -2 |
| 34 | 立教大学 | 32 | 99 | -2 |
| 5 | 千葉大学 | 4 | 99 | -1 |
| 18 | 鹿児島大学 | 17 | 99 | -1 |
| 6 | 近畿大学 | 6 | 99 | 0 |
| 21 | 佛教大学 | 21 | 99 | 0 |
| 1 | 明治大学 | 2 | 100 | 1 |
| 2 | 名古屋大学 | 3 | 95 | 1 |
| 7 | 広島大学 | 8 | 99 | 1 |
| 10 | 東洋大学 | 11 | 95 | 1 |
| 13 | 愛媛大学 | 16 | 99 | 3 |
| 19 | 山口大学 | 22 | 100 | 3 |
| 33 | 北海道大学 | 36 | 99 | 3 |
| 27 | 東北大学 | 31 | 99 | 4 |
| 36 | 神奈川大学 | 40 | 99 | 4 |
| 50 | 日本工業大学 | 55 | 100 | 5 |
| 31 | 大阪大学 | 38 | 99 | 7 |
| 35 | 埼玉大学 | 42 | 100 | 7 |
| 32 | 関西大学 | 41 | 98 | 9 |
| 8 | 信州大学 | 22 | 95 | 14 |
| 39 | 東京大学 | 66 | 62 | 27 |
| 23 | 同志社大学 | 52 | 64 | 29 |
| 25 | 筑波大学 | 61 | 61 | 36 |
| 4 | 中央大学 | 43 | 62 | 39 |
| 45 | 三重大学 | 91 | 63 | 46 |
| 29 | 宮崎大学 | 104 | 62 | 75 |
| 44 | 琉球大学 | 124 | 66 | 80 |
| 26 | 岡山大学 | 204 | 61 | 178 |
| 22 | 高知大学 | 235 | 58 | 213 |
| 30 | 長崎大学 | 264 | 59 | 234 |
| 46 | 岩手大学 | 294 | 60 | 248 |

本研究の目的は、検索エンジンGoogleにおけるモバイル対策の紹介とともに、モバイルフレンドリーの重要性を検討することであった。
本論文ではまず、2章および3章でGoogleのSEOとモバイルフレンドリーについての紹介をした。その内容をまとめる。
モバイルフレンドリーであるかは、5つの評価項目で判断される。
次に、4章では実際に検索結果のデータやモバイルフレンドリーの点数を取得し、モバイルとPCでの順位比較、検討を行った。キーワード「大学」にてPC上位50校における、それぞれの検証4つについて以下のようにまとめる。
大学サイトの比較では、モバイルフレンドリーに対応していない大学が少なからず見受けられた。中にはあえてGoogleの定めるモバイルフレンドリーの設計をしていない大学もあった。SEOの観点では得策ではないが、Googleの定めるモバイルフレンドリーは操作性や見やすさを重要視し、一度に表示できる情報は限られてしまうデメリットも有る。利用者のことを考え、あえてそのような設計をするのも一つの手である。
Googleの検索エンジンのアルゴリズムは日々更新される。今後、環境が変化し評価基準が変わっても、Webサイトに訪れる利用者のことを考え、利便性の高いものにすることが大事であるということは変わらない。その考え方が今後のモバイル対策には重要である。
本研究の目的は、検索エンジンGoogleにおけるモバイル対策の紹介とともに、モバイルフレンドリーの重要性を検討することであった。検証にて、モバイル順位とモバイルフレンドリーの点数が密接に関係していることを明らかにした。また、モバイル順位の増減値を参照し、モバイルフレンドリーに対応していなければ、大きく順位を落とすことを示し、GoogleのSEOにおけるモバイル対策として、モバイルフレンドリーの重要性は高いということが分かった。しかし、反省点も多く、日々環境が変化するため難しくもあった。
筆者の反省点としては、検索エンジンは様々な要素によって順位付けしているため、今回重要であるという結論がそれだけの要素で成り立っているものでないため、完全に言い切れるものではないかもしれない。また、Googleのモバイルにおいてはまだ歴史が浅く、これから更に何回もアップデートが重ねられ、環境が変化していくと考えられる。本研究で扱ったモバイルフレンドリーは数年後にも基本的な事項として存在していると思っているが、今ほど重要な事項であるかは定かではない。今後の動きに注目して必要がある。
本研究を進めるにあたり、ご指導を頂いた坂本直志教授に感謝いたします。また、日常の議論を通じて多く知識や示唆を頂いたネットワークシステム研究室皆様に感謝します。